معرفیapp inventor
App Inventor یک محیط برنامه نویسی بصری آنلاین است که توسط گوگل برای ساخت برنامه های اندرویدی توسعه داده شده است. این پلتفرم بدون نیاز به کد نویسی، با استفاده از بلوک های برنامه نویسی بصری، ساخت اپلیکیشن را برای همه افراد، از جمله دانش آموزان و افراد بدون دانش برنامه نویسی، ساده و .قابل فهم می کند
همچنین به شما این امکان را می دهد که با استفاده از رابط کاربری ساده و ابزارهای بصری، ایده های خود را به برنامه های واقعی تبدیل کنید. این پلتفرم برای ساخت بازی ها، ابزارهای کاربردی، برنامه های آموزشی و… مناسب است. همچنینApp Inventor مکانی عالی برای یادگیری اصول برنامه نویسی و آشنایی با مفاهیم اساسی برنامه نویسی مانند حل مسئله، الگوریتم و طراحی رابط کاربری می باشد.
نصب و راه اندازی app inventor
برای شروع کار با App Inventor، نیازی به نصب هیچ نرم افزاری بر روی کامپیوتر خود ندارید. تنها به یک مرورگر وب و حساب Google نیاز دارید. برای راه اندازی، به وب سایت App Inventor به آدرس https://appinventor.mit.edu مراجعه کنید بعد از زدن گزینه create apps از شما اکانت گوگل را می خواهد. با استفاده از حساب Google خود، وارد پلتفرم شوید.
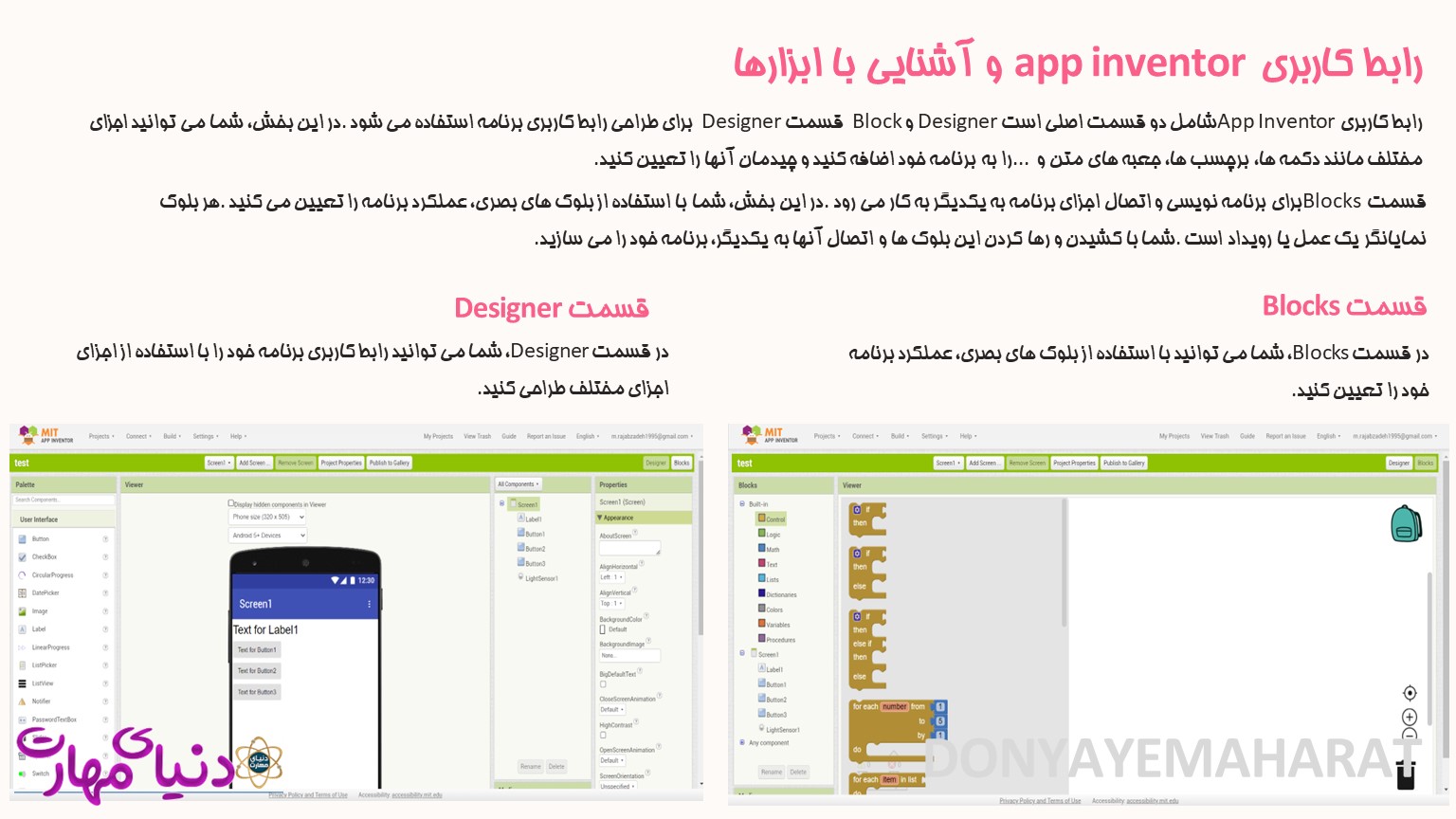
رابط کاربری app inventor و آشنایی با ابزارها
رابط کاربری App Inventor شامل دو قسمت اصلی است Designer و Block قسمت Designer برای طراحی رابط کاربری برنامه استفاده می شود. در این بخش، شما می توانید اجزای مختلف مانند دکمه ها، برچسب ها، جعبه های متن و … را به برنامه خود اضافه کنید و چیدمان آنها را تعیین کنید.
قسمت Blocks برای برنامه نویسی و اتصال اجزای برنامه به یکدیگر به کار می رود. در این بخش، شما با استفاده از بلوک های بصری، عملکرد برنامه را تعیین می کنید. هر بلوک نمایانگر یک عمل یا رویداد است. شما با کشیدن و رها کردن این بلوک ها و اتصال آنها به یکدیگر، برنامه خود را می سازید.
قسمت Blocks
در قسمت Blocks، شما می توانید با استفاده از بلوک های بصری، عملکرد برنامه خود را تعیین کنید.
قسمت Designer
در قسمت Designer، شما می توانید رابط کاربری برنامه خود را با استفاده از اجزای مختلف طراحی کنید.
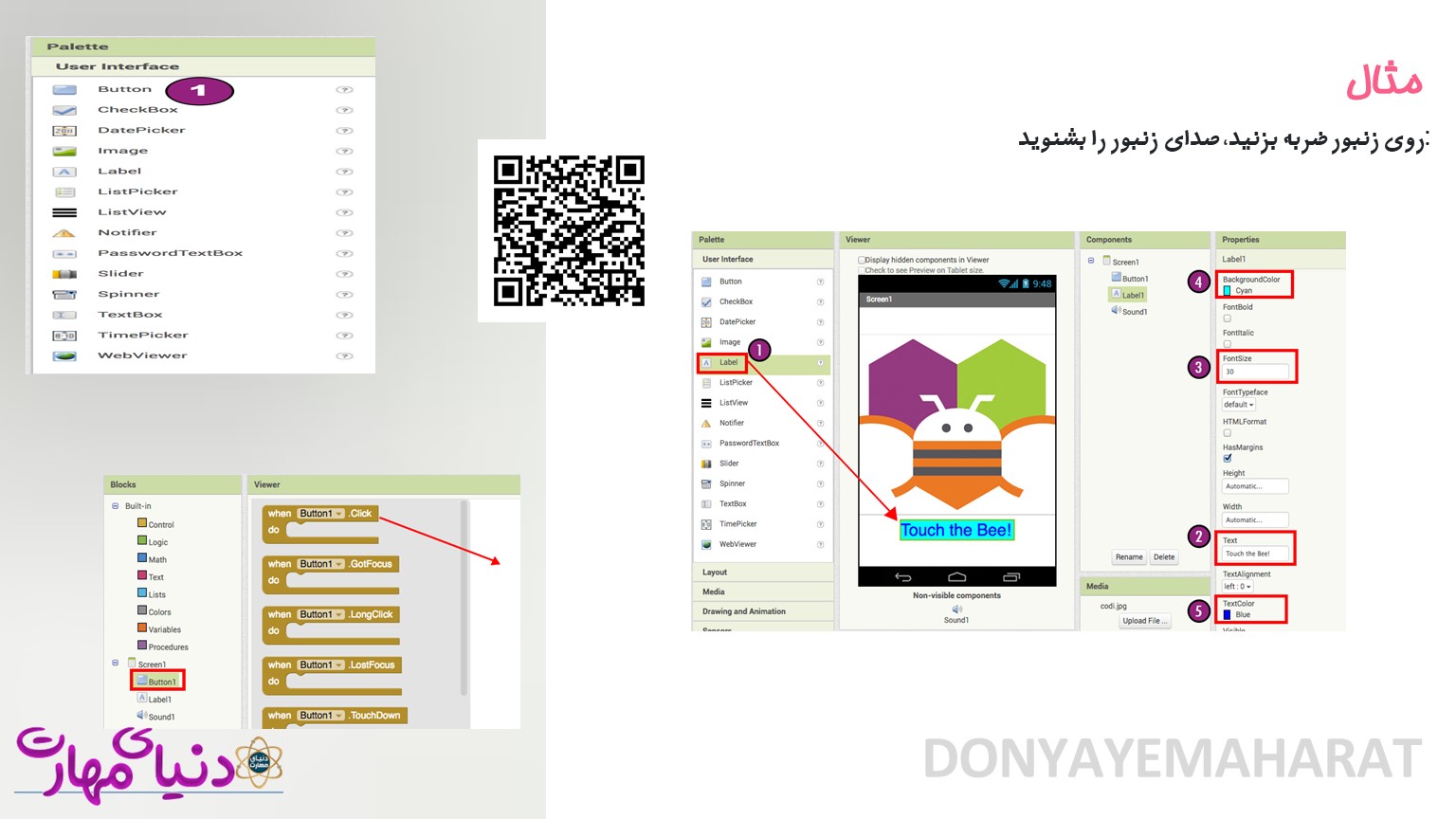
افزودن اجزای مختلف به پروژه
در قسمت Designer، شما می توانید اجزای مختلف را به برنامه خود اضافه کنید. برای افزودن یک جزء جدید، به پنل Components در پنل چپ رابط کاربری App Inventor مراجعه کنید. در این پنل، شما لیستی از اجزای مختلف را مشاهده می کنید که می توانید به برنامه خود اضافه کنید.
برای افزودن یک جزء، بر روی آن کلیک کنید و سپس آن را به صفحه طراحی برنامه خود کشیده و رها کنید. هر جزء مختلف دارای ویژگی های خاص خود است که می توانید آنها را در قسمت Properties در پنل راست رابط کاربری App Inventor تنظیم کنید.
برچسب ها
برچسب ها برای نمایش متن در برنامه استفاده می شوند. شما می توانید متن برچسب را در قسمت Properties تغییر دهید.
دکمه ها
دکمه ها برای ایجاد تعامل با کاربر استفاده می شوند. با کلیک کردن بر دکمه ، یک رویداد خاص در برنامه اتفاق می افتد.
جعبه های متن
جعبه های متن برای ورود متن از طرف کاربر استفاده می شوند. شما می توانید محدودیت ورود متن را در قسمت Properties تغییر دهید.